Quickstart
This documentation is outdated and only applies to partners with existing Minis. Please check back soon for new platform announcements.
Shop Minis are shop-wide, surfaced across Shop App without installation. It can appear on different surfaces in the Shop App. Approval and selection of Shop Minis for different surfaces is overseen by the Shop team and can vary on case by case basis. They are surfaced on a user's account screen for development (Contact the Shop Minis Team in Slack to enable). There are also Shop Minis Extensions that are surfaced on a merchant's shop, product or order screen.
In this guide you'll create a Shop Mini and get it running in a simulator.
This guide has currently only been tested on macOS.
Building your first Mini
Creating a Mini
You can create a Shop Mini locally using npm.
1. Navigate to the directory where you want to create your project:
$ cd <directory>
2. Create a Shop Mini locally using following command:
npm init @shopify/shop-mini@latest
This will take a few seconds to install some necessary dependencies.
3. Follow the instructions to set the name of the Shop Mini:
For example, enter quickstart.
? Give your Shop Mini a name. You can change it later.
› quickstart-express
4. Choose Express to start building your Shop Mini:
? Choose how you want to create your Shop Mini:
> Express - Start building a Shop Mini immediately
Advanced - Select from templates to create your Shop Mini
This will take a few seconds to install some necessary dependencies. You should see this success message.
Shop Mini quickstart-express created. Next steps:
cd /Minis/quickstart-express
Open your Shop Mini’s directory
↪ npm start
Run Shop Mini, and open it on an iOS or Android device.
↪ https://shop.app/minis/docs/
Shop Minis documentation.
5. Run npm start to start development server:
npm start
If you see Watchman errors, you can try running watchman watch-del-all and rm -rf node_modules and then run npm start again.
You should see this success message.
Local development environment for quickstart-express is running...
› Press a │ Open on Android device or emulator
› Press i │ Open in iOS simulator
› Press q │ Scan a QR code to open the Mini in the Shop app on your device
› Press h │ Open Minis Docs in browser
Press Ctrl+C to exit.
› Press ? to show all commands
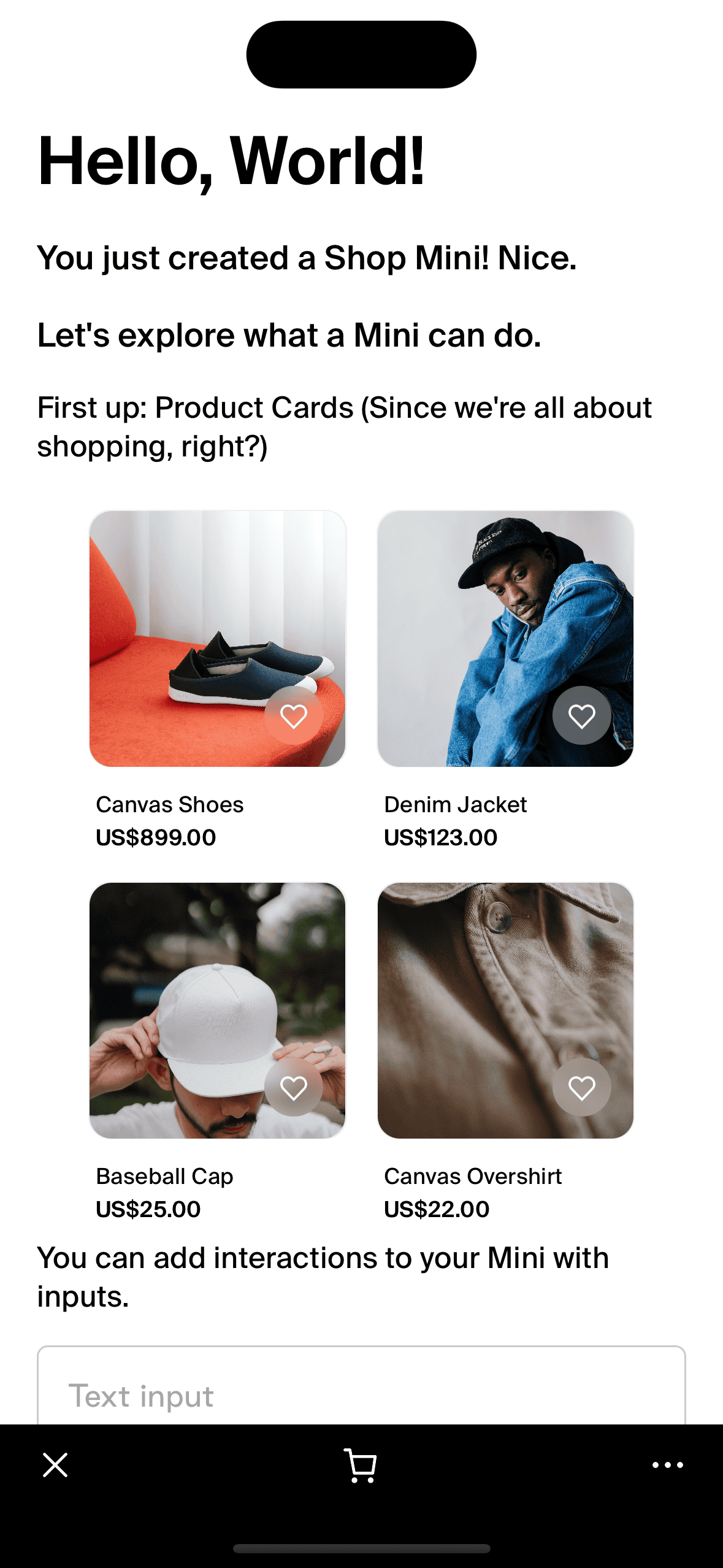
And you should see your Mini running in the simulator.

Next steps
- Use Shop Minis components to build your Mini with Shop App's design guidelines
- Try out pre-built templates:
- Work with custom data:
- Review CLI references for detailed commands
- Create a Submission when your Mini is ready
Setup your Mini before making a submission
Run the following command to link your Mini to your Partner account when you are ready to make a submission:
npx shop-minis setup
This will prompt you to login to your Partner account and set your API key in .env for the Shop Minis Admin API.
? Select your organization:
✔ Your Selected Partner Account Name
╭─ success ──────────────────────────────────────────────────────────────╮
│ │
│ Shop Mini created │
│ │
│ Shop Mini with handle quickstart-express has been created. │
│ │
╰────────────────────────────────────────────────────────────────────────╯