ProductVariantPrice
This documentation is outdated and only applies to partners with existing Minis. Please check back soon for new platform announcements.
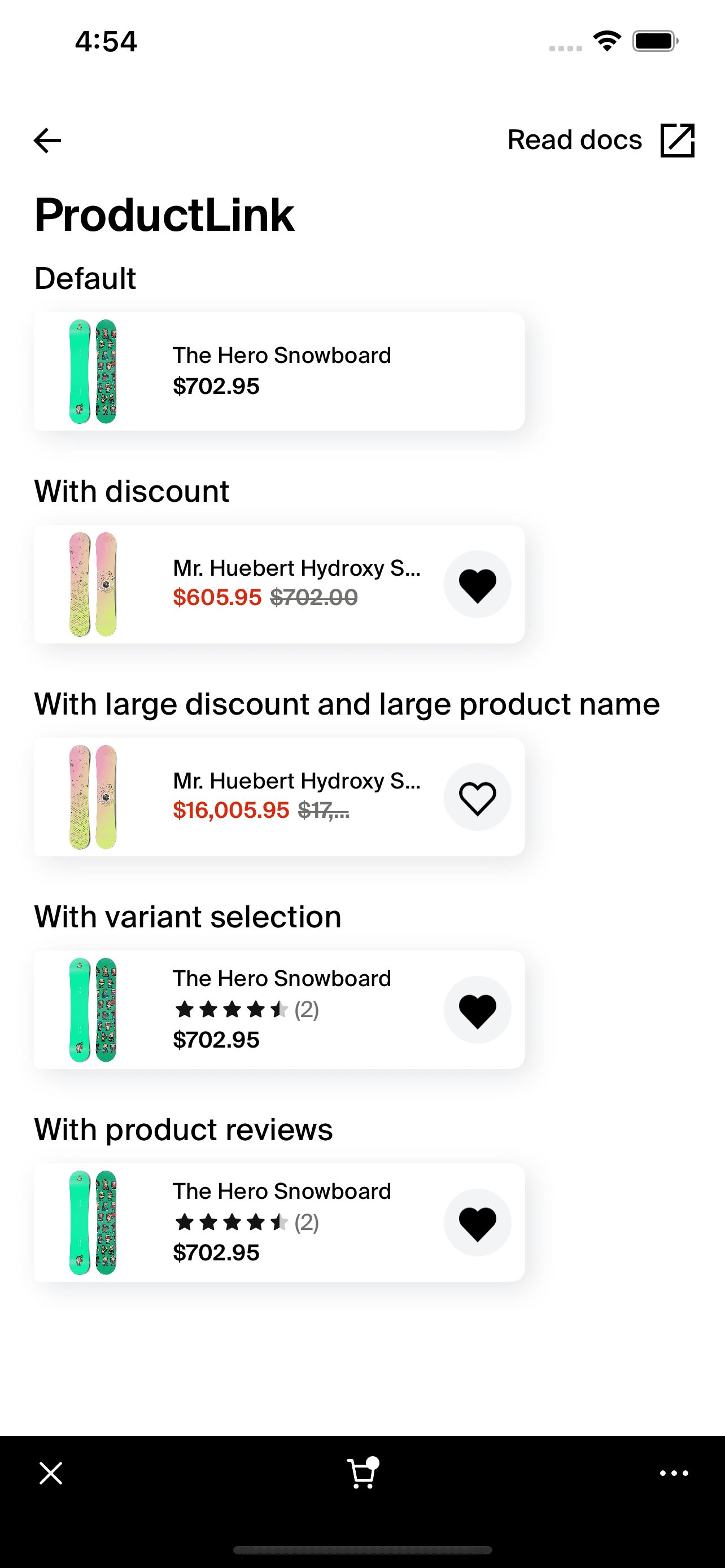
- The ProductVariantPrice component effectively displays pricing information for a product variant within a Mini, emphasizing current and potentially discounted prices to enhance customer purchase decisions. This component is ideal for e-commerce platforms where clear communication of price comparisons can significantly impact buyer behavior.
Utilizing a combination of the
FormatMoneyandTextcomponents,ProductVariantPricedisplays the standard price and, if relevant, the discounted price with appropriate styling adjustments, such as strikethrough text for discounted prices. This visual tactic helps underscore savings, adding value to the customer's shopping experience. An example of its use can be seen in theProductLinkcomponent with discount.Here’s an example demonstrating the use of the
ProductVariantPricecomponent: <ProductVariantPrice
variantPrice={productVariantData}
/>

Integration
Requirements:
- Ensure your project environment is set up with access to
@shopify/shop-minis-platform-sdk. See the quickstart for requirements and to set up a Shop Mini.
Step 1: Importing the Component
Import the ProductVariantPrice from its module in your codebase:
import { ProductVariantPrice } from '@shopify/shop-minis-platform-sdk';
Step 2: Using the ProductVariantPrice
Implement the ProductVariantPrice within product display components by providing it with the relevant pricing data fetched via your product variant data queries:
<ProductVariantPrice
variantPrice={productVariantData}
/>
Examples
Simple Display of Price:
<ProductVariantPrice
variantPrice={{
...
price: {
amount: 605.95,
currencyCode: "USD"
},
compareAtPrice: {
amount: 702,
currencyCode: "USD"
}
}}
/>
Display Price with Compare At Price Showing a Discount:
<ProductVariantPrice
variantPrice={{
...
price: {
amount: 45.00,
currencyCode: "USD"
},
compareAtPrice: {
amount: 60.00,
currencyCode: "USD"
}
}}
/>
Props
- variantPrice (
ProductVariantPriceFragmentData): Contains data about the price and compare-at-price (if applicable) of a product variant.- price (
Price): The standard price of the product variant. - compareAtPrice (
CompareAtPrice): The compare-at price of the product variant, used to display a discount if applicable.
- price (
For more details on the props, please refer to the ProductVariantPrice Props.