ImageBox
This documentation is outdated and only applies to partners with existing Minis. Please check back soon for new platform announcements.
- The ImageBox component and the simpler Image component are versatile components designed to manage image rendering within React Native applications, tailored to support various image requirements and scenarios. Utilizing
FastImagefromreact-native-fast-image, these components enhance performance by managing image loading, caching, and display more effectively than React Native's defaultImagecomponent.The
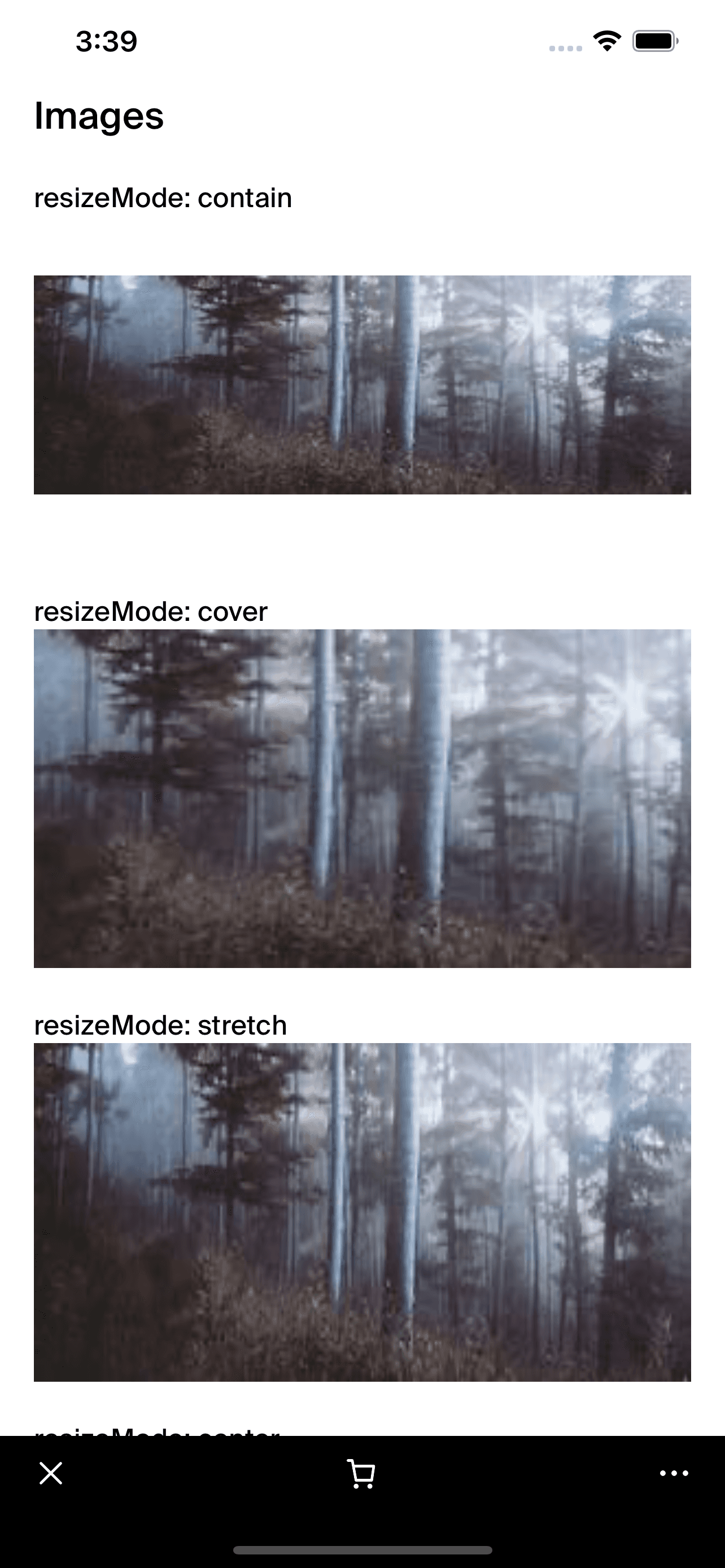
ImageBoxextendsFastImagefunctionality by incorporating it within a restyled box. It offers conditional rendering that automatically switches to a placeholder view when no image source is provided. The placeholder can optionally display a spinner, indicating loading status.<ImageBox
source={{uri: 'https://picsum.photos/200/300'}}
placeholderSpinner={true}
height={200}
resizeMode="cover"
/>

Integration
Requirements:
- Ensure your project environment is set up with access to
@shopify/shop-minis-platform-sdk. See the quickstart for requirements and to set up a Shop Mini.
Step 1: Importing the Components
Import both ImageBox at the start of your component file:
import { ImageBox } from '@shopify/shop-minis-platform-sdk';
Step 2: Using ImageBox and Image Components
Implement ImageBox depending on the complexity of the use-case.
Use ImageBox for scenarios requiring additional styling or a placeholder:
<ImageBox
placeholderSpinner={false}
resizeMode="cover"
source={{ uri: 'https://example.com/image.jpg' }}
/>
Examples
Basic Usage of ImageBox:
<ImageBox
height={200}
placeholderSpinner={true}
resizeMode="stretch"
source={{ uri: 'https://example.com/background.jpg' }}
/>
Both ImageBox provide critical functionality for image management in mobile apps, enhancing performance and
user experience by leveraging advanced image loading techniques.
Additional Components
PlaceholderBox: Used withinImageBoxto render a placeholder when no image source is available.FastImage: The fundamental component used byImageBoxfor optimized image handling.
Props
It extends the FastImage component
and accepts all of its props, in addition to Shop theme.
For more details on the props, please refer to the ImageBox Props