FormatMoney
This documentation is outdated and only applies to partners with existing Minis. Please check back soon for new platform announcements.
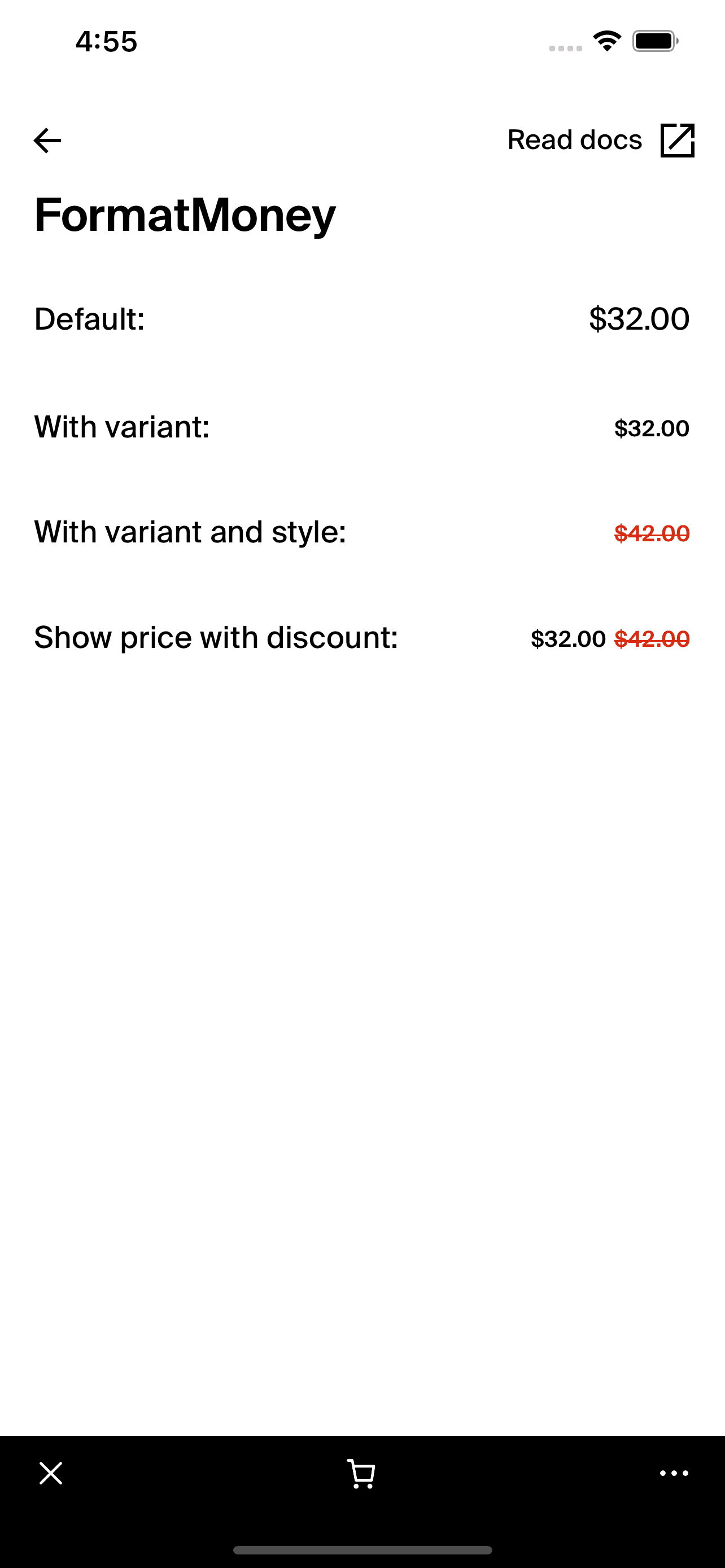
- The FormatMoney component is tailored specifically for displaying monetary values in a user-friendly format within React Native applications. Leveraging the internationalization capabilities of JavaScript, it formats currency based on the locale of the device, ensuring that currency representation meets local expectations.
This component automates the process of converting numeric values into localized currency formats, encapsulating the logic in an easy-to-use Text component wrapper. It handles different currencies appropriately by considering the locale's conventions for currency symbols and formatting.
<FormatMoney
price={{ amount: "1234.56", currencyCode: "USD" }}
style={{ color: 'green', fontSize: 18 }}
/>

Integration
Requirements:
- Ensure your project environment is set up with access to
@shopify/shop-minis-platform-sdk. See the quickstart for requirements and to set up a Shop Mini.
Step 1: Importing the Component
Import FormatMoney at the top of the component file where you plan to use it:
import { FormatMoney } from '@shopify/shop-minis-platform-sdk';
Step 2: Using the FormatMoney Component
Incorporate FormatMoney in your component structure by passing it a price object that includes amount and currencyCode. You can also pass additional TextProps such as style:
<FormatMoney
price={{ amount: "9500.00", currencyCode: "EUR" }}
style={{ color: 'blue', fontSize: 20 }}
/>
Examples
Basic Usage:
<FormatMoney
price={{ amount: "200.00", currencyCode: "USD" }}
/>
Styling the Monetary Amount:
<FormatMoney
price={{ amount: "3500.50", currencyCode: "JPY" }}
variant="captionBold"
style={{textDecorationLine: 'line-through'}}
color="highlights-discounted"
/>
Using FormatMoney enhances the clarity and professional appearance of financial information in your app,
ensuring that monetary values are easy to read and culturally familiar to users across different locales.
The component extends the theme style Shop provides, allowing you to maintain a consistent look and feel throughout your application.
Additional Components
Text: Utilized withinFormatMoneyto render the formatted text.getLocales: A function fromreact-native-localizethat helps fetch the current device's locale settings.
Props
- price (
Price): The monetary value to format, including the amount and currency code. - style (
TextStyle): Additional styles to apply to the formatted monetary value. - variant (
captionBold): The variant of the monetary value to display. - color (
highlights-discounted): The color of the monetary value to display.
For more details on the props, please refer to the FormatMoney Props.