Shop Minis Introduction
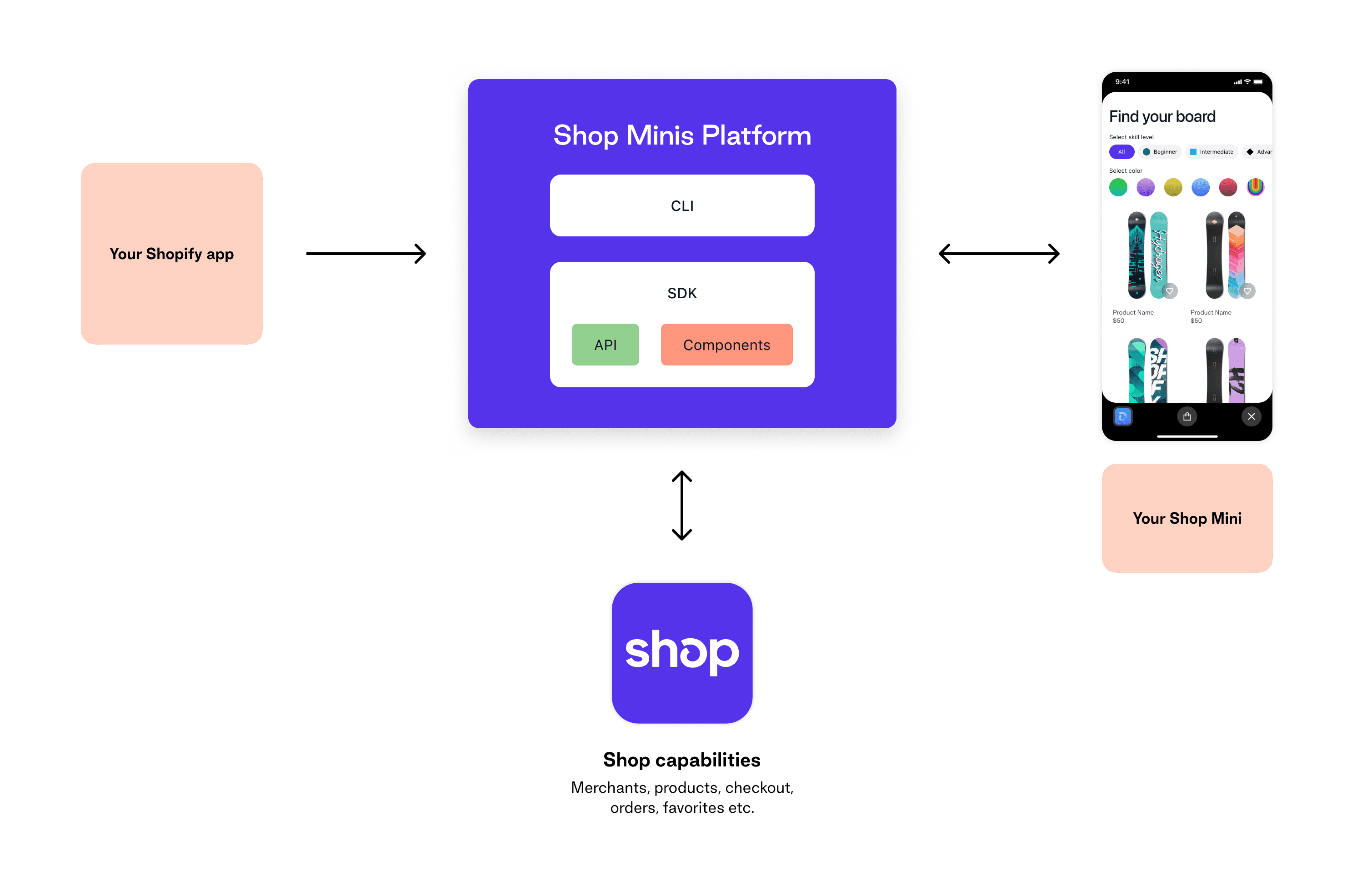
Shop Minis is a platform for building shopping experiences for the Shop app. The React Native SDK and APIs allow developers to surface existing Shopify app functionality in a mobile context or build entirely new mobile-first shopping experiences.
Shop Minis are built with React Native and TypeScript. If you're familiar with React or have built a Shopify app before, you'll find the process familiar.
As part of the developer preview, anyone can:
- Get started building a Shop Mini using the CLI.
- Use React Native SDK components and TypeScript to build their Shop Mini experience.
- Run their Shop Mini in an iOS or Android simulator or on a real device.
- Access test product data and explore the Shop Minis GraphQL API.
If approved, you can also:
- Publish your Shop Mini to the Shop mobile app.
- Use real product and shop data from eligible merchants.
- Surface your Shop Mini on shop screens and product details screens within the Shop app.
How Shop Minis work

They are merchant-scoped, meaning merchants enable your Shop Mini by installing your Shopify app. Once your Shop Mini is enabled for an eligible merchant, you can surface it on their Shop store screen, product details screen, or order confirmation screen in the Shop app via extensions.
Shop Minis also support Standalone Minis that operate independently of merchant shops. These Minis can be built without linking to a Shopify App and can access the entire Shop catalog through the Product Search API. Standalone Minis can leverage user-specific features like favorited products and followed shops via React hooks: useProductSearch, useFavoritedProducts, useFollowedShops.