Starting the CLI
This documentation is outdated and only applies to partners with existing Minis. Please check back soon for new platform announcements.
Navigate into the Shop Mini directory
$ cd shoppable-postsStart the Shop Mini
$ npm start
This command will open the command line interface for you. In the command line interface you will be able to access different options, each by pressing a different key. The Shop Minis CLI can be exited at any time by pressing ctrl + c.
Local development environment for my-new-mini is running...
› Press a │ Open on Android device or emulator
› Press i │ Open in iOS simulator
› Press q │ Scan a QR code to open the Mini in the Shop app on your device
› Press h │ Open Minis Docs in browser
› Press ? │ Show all commands
Press Ctrl+C to exit.
Open in Android device or emulator
Pressing a will allow you to open the Shop Mini in an Android emulator or physical device of your choice.
The command will ask you to first select the emulator you would like the Shop Mini to run in. The choices presented are the ones currently installed on your Mac. If no Android emulators are available when you press a, please make sure that you have at least one Android emulator set up and the evironment variable ANDROID_HOME is set and the folders platform-tools and tools are on your PATH:
export ANDROID_HOME=/Users/$USER/Library/Android/sdk
export PATH=$ANDROID_HOME/platform-tools:$PATH
export PATH=$ANDROID_HOME/tools:$PATH
If you would also like to launch your Shop Mini on a connected physical device, you must have developer mode enabled on that device. See enabling adb debugging for more details.
? Select a device ›
❯ Shop-Android-13 (emulator)
Shop-Android-9 (emulator)
Shop-Android-Playstore (emulator)
R59R6317A7X (device)
From there, a specific emulator or device can be selected with the up and down arrows on your keyboard and hitting enter. Selecting an emulator will then launch the Android emulator and open your Shop Mini in the Shop app. Selecting a device will launch the Shop app on that device and open your Shop Mini in it.
✔ Select a device › Shop-Android-13
✔ Launching emulator
✔ Downloading Shop (100%)
✔ Installing Shop
✔ Opening Shop
If this is your first time opening the Shop app in this Android emulator, you will have to go through a short onboarding. Once that is finished, the app will open into your Shop Mini.


For more information on Android emulators and the Android SDK, go here.
Open in iOS simulator
Pressing i will allow you to open the Shop Mini in an iOS simulator of your choice.
The command will ask you to first select the simulator you would like the Shop Mini to run in. The choices presented are the ones currently installed on your Mac.
? Select a simulator ›
❯ iPhone 14 (iOS-16-2)
iPhone SE (3rd generation) (iOS-16-2)
iPhone 14 Plus (iOS-16-2)
iPhone 14 Pro (iOS-16-2)
iPhone 14 Pro Max (iOS-16-2)
From there, a specific simulator can be selected with the up and down arrows on your keyboard and hitting enter. Selecting a simulator will then launch the iOS simulator and open your Shop Mini in the Shop app.
✔ Select a simulator › iPhone 14 (iOS-16-2)
✔ Launching simulator
✔ Downloading Shop (100%)
✔ Installing Shop
✔ Opening Shop
If this is your first time opening the Shop app in this iOS simulator, you will have to go through a short onboarding. Once that is finished, the app will open into your Shop Mini.


For more information on iOS simulators, choose Help > Simulator Help in Simulator.app in MacOS.
Opening Standalone Mini
Pressing o will open your Standalone Mini in the Shop app.
...
✔ Launching simulator
✔ Opening Shop
› Press a │ Open on Android device or emulator
› Press i │ Open in iOS simulator
› Press o │ Open the Mini viewer
› Press v │ View your Mini extension in Shop
› Press q │ Scan a QR code to open the Mini in the Shop app on your device
› Press h │ Open Minis Docs in browser
Print QR code in terminal
Pressing q will generate a QR code in the terminal, which can be scanned with the camera on your iOS device. This will launch your Shop Mini on that physical iOS device. You must have the Shop app installed for this to work.
Please note that this functionality is currently not supported for physical Android devices. If you would like to debug and run your Shop Mini on a physical Android device, please see the section Open in Android device or emulator.
Open Developer Dashboard
Pressing d will open the Shop Minis CLI dashboard in a web browser. The Shop Minis dashboard offers some convenient utilities that can be used to help develop and test your Shop Mini.

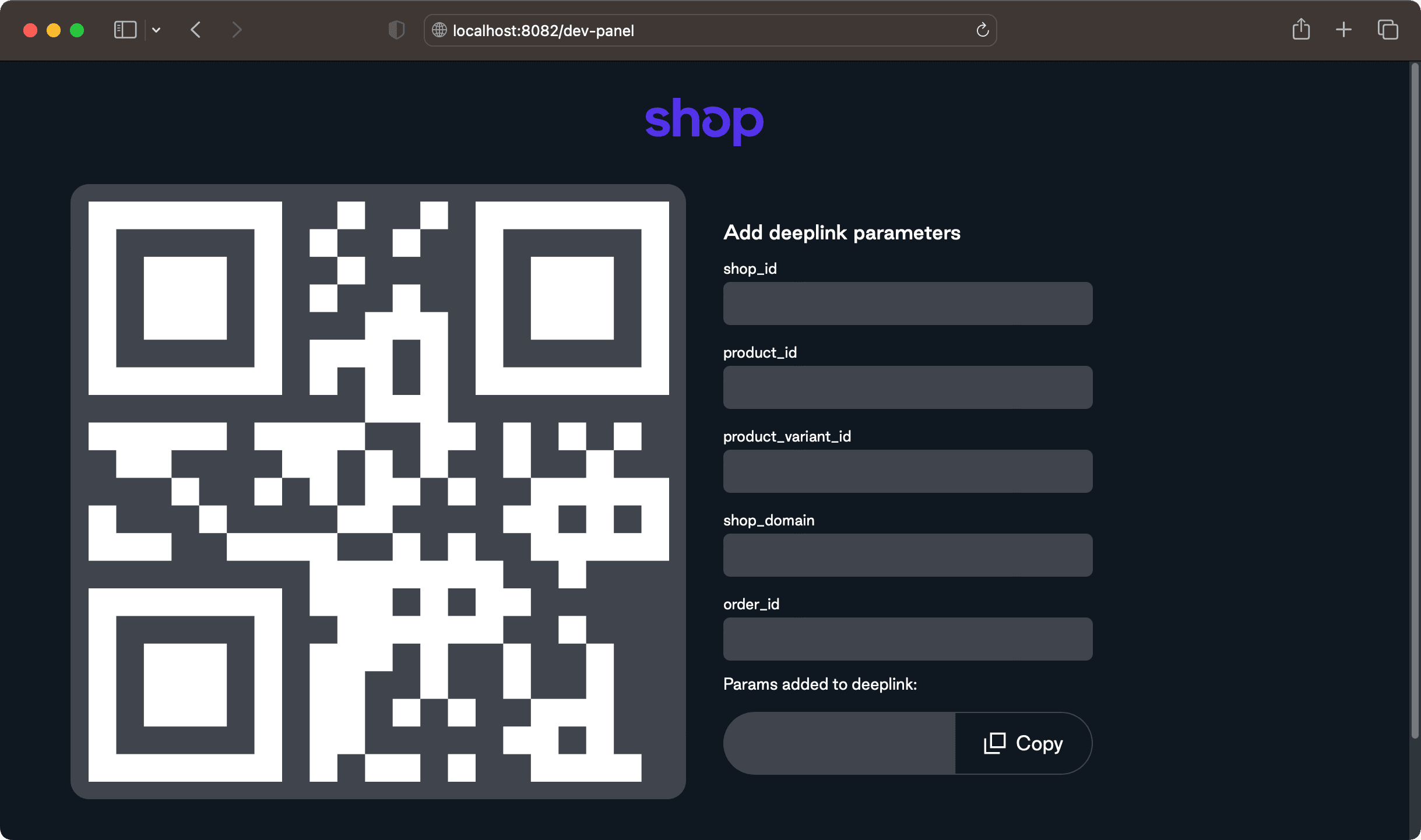
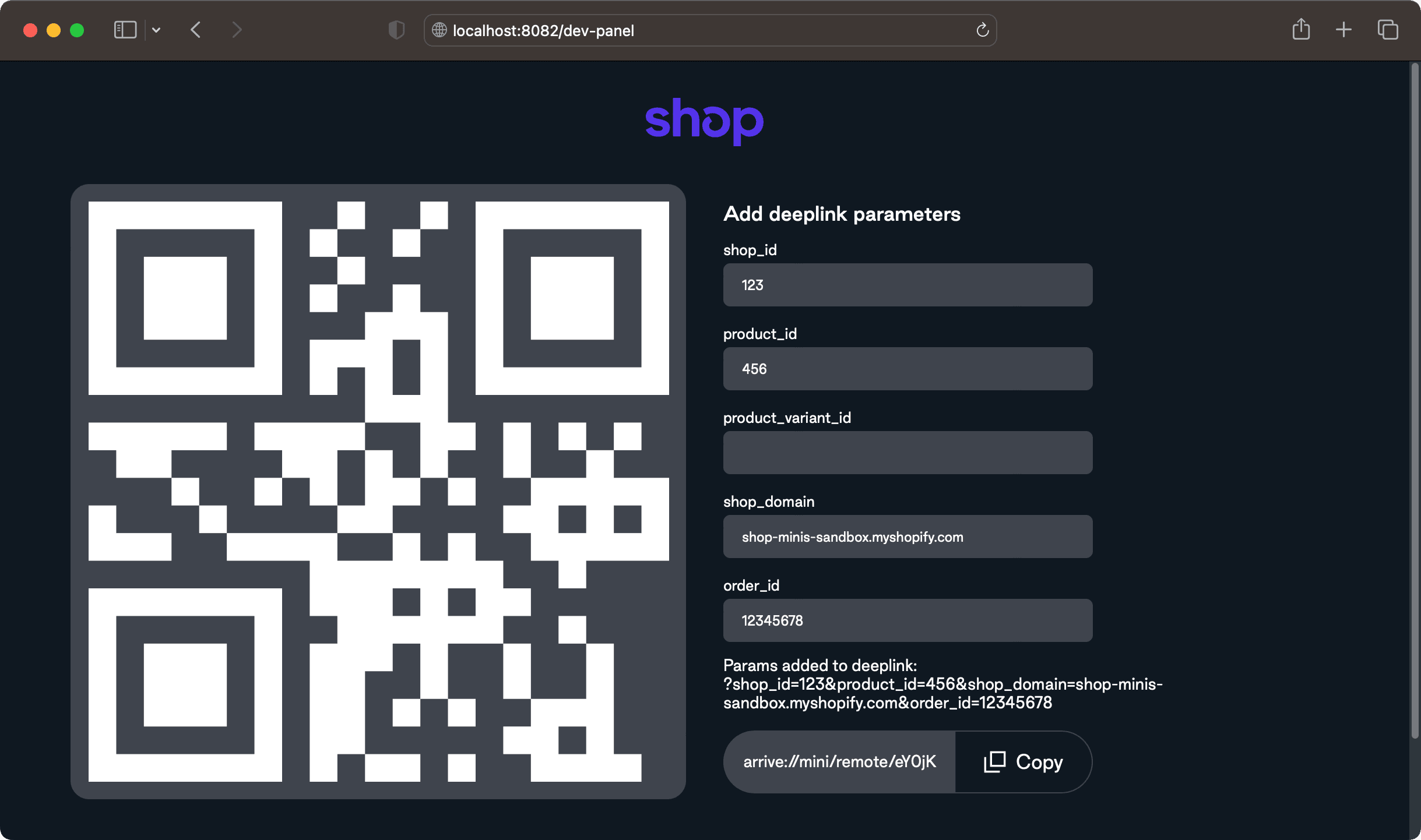
Add deeplink parameters
This tool generates customizable deeplinks into your Shop Mini. This allows you to be able to quickly test and develop components in your Shop Mini that require context like shop_id or product_id. You can enter in any combination of the following parameters to generate a deeplink:
shop_idproduct_idproduct_variant_idshop_domainorder_id
The deeplink tool will show the plaintext parameters and automatically generate a new QR code that can be scanned (if testing with a physical device) or the link can be copied and pasted into a browser (when using the iOS simulator or Android emulator).

Show all commands
Pressing ? will print a listing of all possible commands to the terminal.