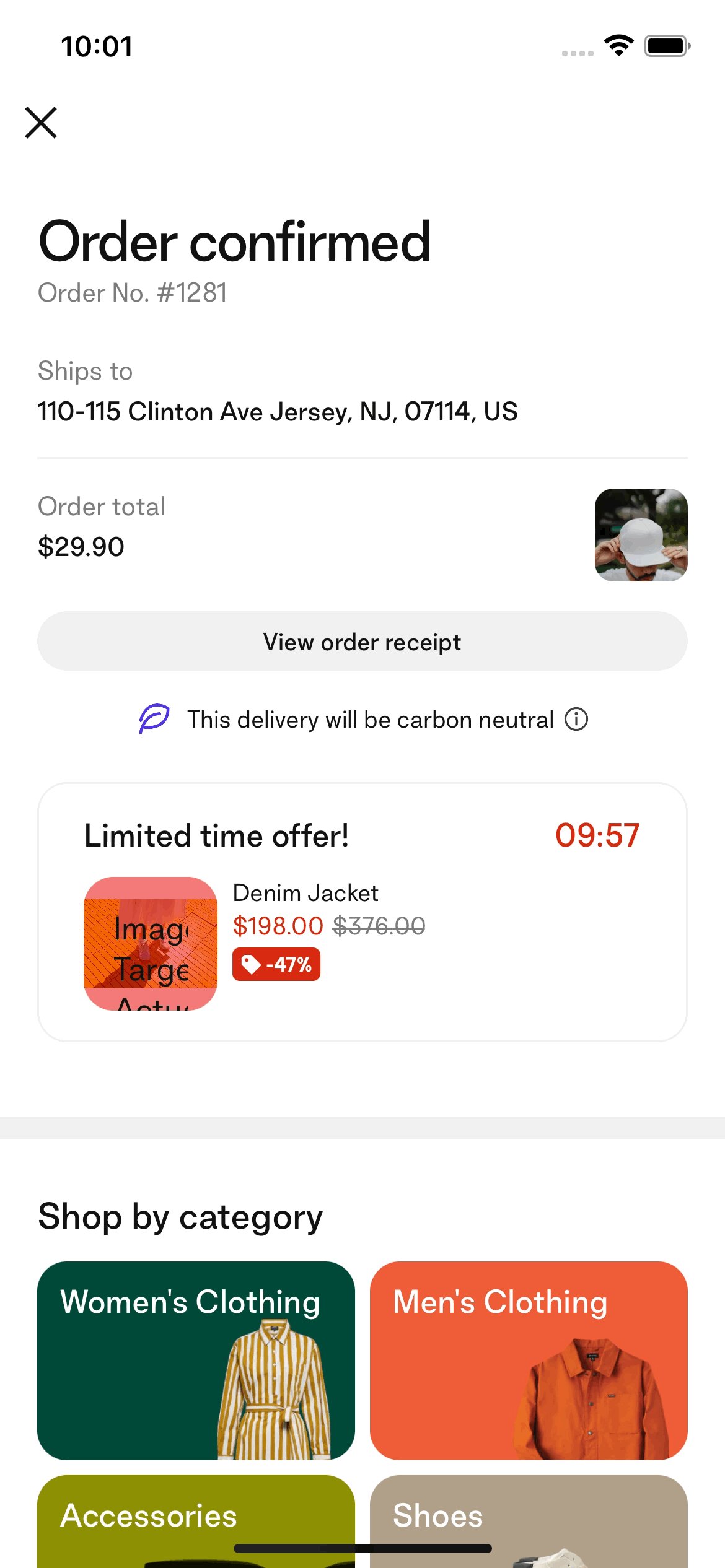
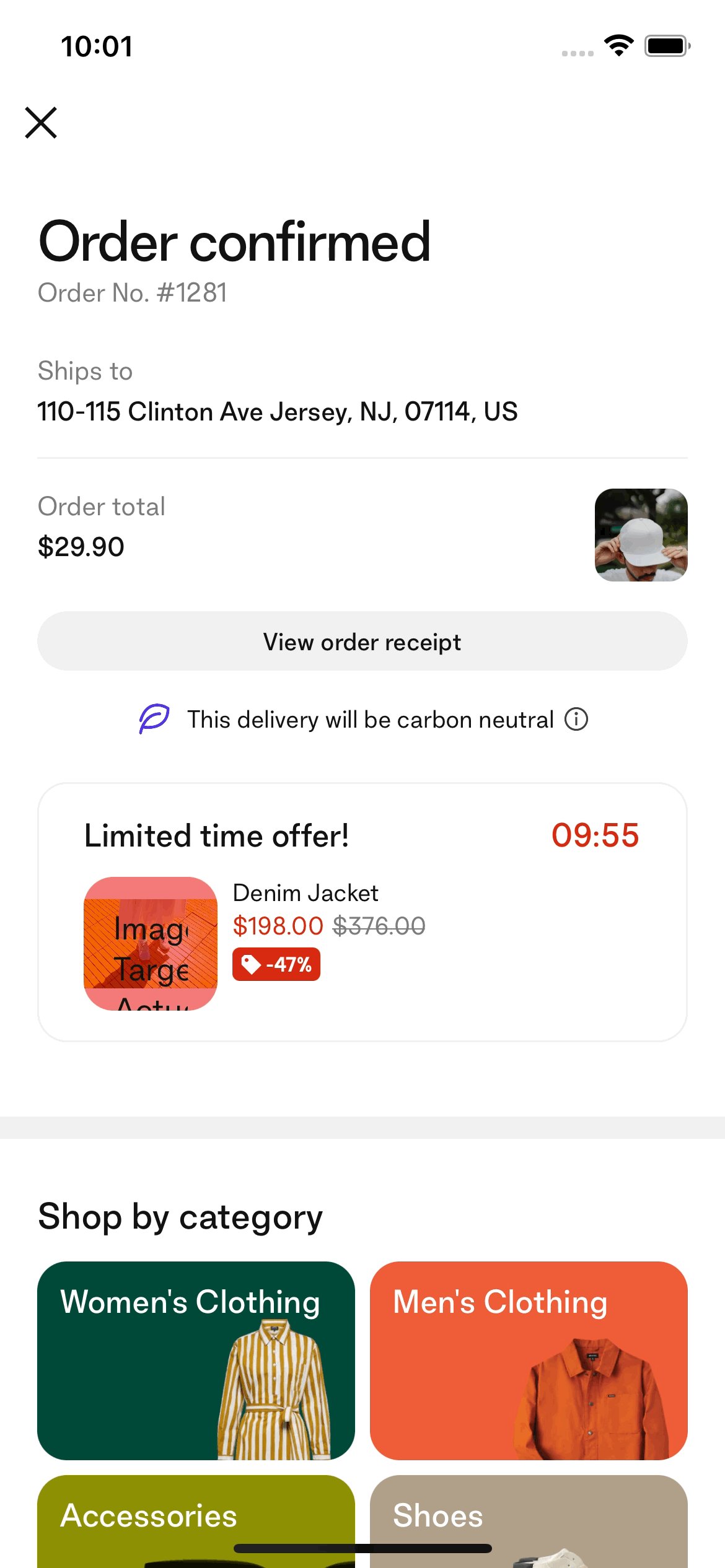
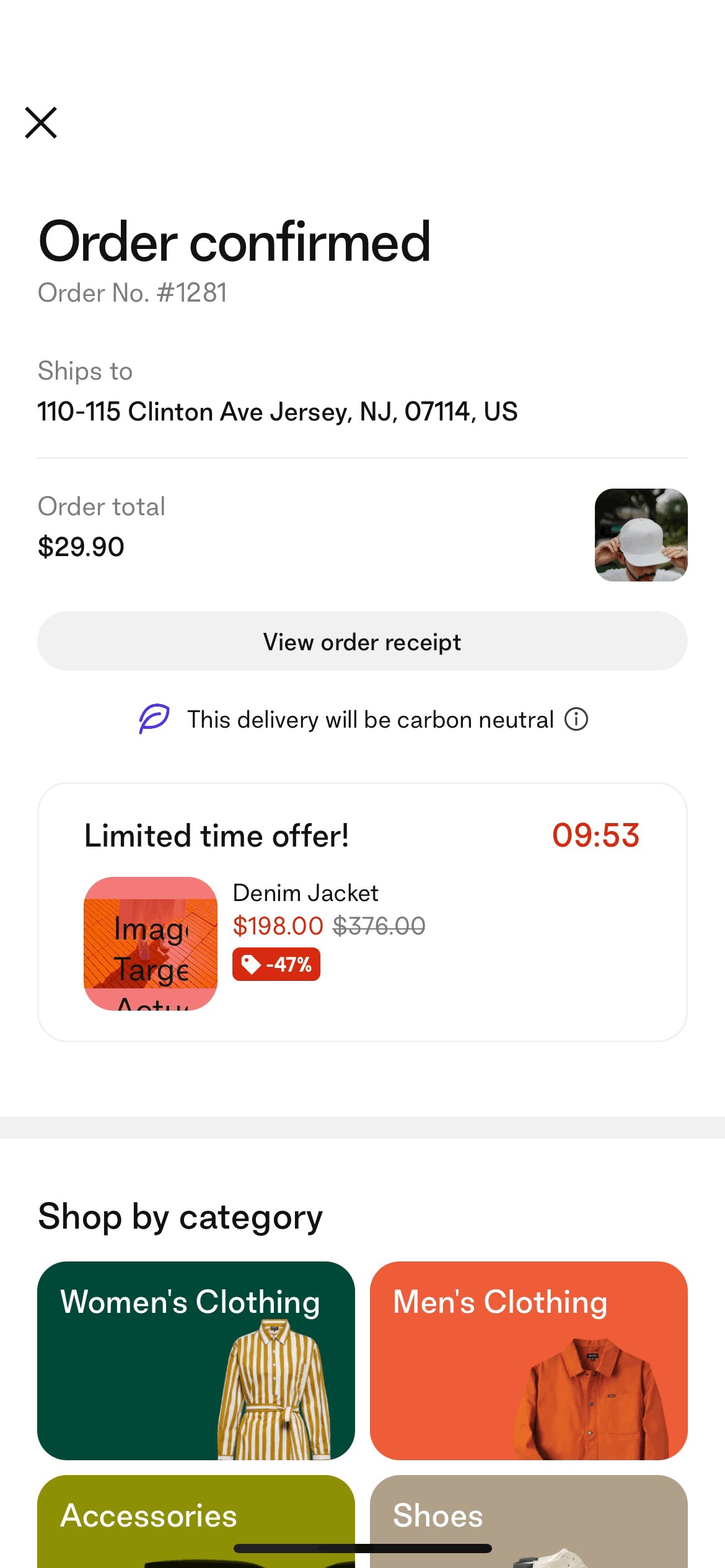
Product offer card
This documentation is outdated and only applies to partners with existing Minis. Please check back soon for new platform announcements.
We're upgrading!
Extensions are a more flexible, dynamic, and customizable way to surface your Shop Mini to Shop app users.
For new partners, please use extensions to surface your Shop Mini to Shop app users. New Shop Minis submitted with legacy entry-points will not be approved.
For existing partners, we will communicate with you directly and work with you to migrate your existing Shop Mini to extensions over the coming months.
For more support, please send us an email or send us a message in the #shop-minis channel in the Shopify Partners Slack.
The PRODUCT_OFFER_CARD entry point displays a product image, title, discounted price, original price, and when the product offer will expire.
See ProductOfferCardEntryPointSetInput for options.
See uploading media for how to set images.
Example
Cleanup
When creating PRODUCT_OFFER_CARD entry point it's important you plan for how to remove them again when they expire and/or once the offer has been used and is no longer valid. This prevents users from seeing stale offers.
You can also hide the entry point that was used to open your mini with immediate effect using shopActions.hideEntryPoint(). If your mini triggers a checkout with the offer you could, for example, listen for the completed checkout and then hide the entry point:
useCheckoutSuccessfully(() => {
shopActions.hideEntryPoint()
}, [])
This is a client-only solution, you should continue to delete the entry point as normal once the offer is used but this action gives you more time to do so without the user seeing the offer twice.
See Checkout for more information about useCheckoutSuccessfully